与原版本相比,为何图片占据的空间大了?
从4.8版本开始,对商品图片的处理做了变更。每一个商品的图片上传后,会根据商店后台的图片尺寸标准分别生成三张图片:商品缩略图、商品详细页
图、相册图。 在前台不同位置,分别调用对应的图片,同时上传时的原图保持不变。所以对一个商品来说,至少就要有四张图片,分别保存在不同的目录。
4.8-4.8.1:原图与系统生成的三张图片均保存在空间images/goods目录下
4.8.4:原图保存在空间home/upload/gpic目录下,系统生成的三张图片保存在images/goods目录下。 因为生成了单独的三张图片,所以与原先版本相比,图片所占用的空间就比较大了。
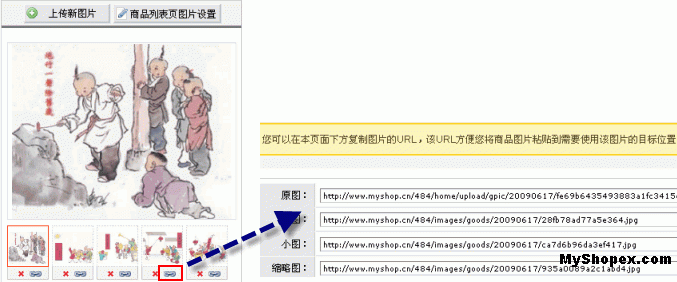
小技巧:如果想在商品详细描述中直接调用商品图片,可以在编辑商品时点击图片下方的链接来获得图片的网络地址,然后在详细描述中直接插入就可以了。 
为何图片重新设置了尺寸,前台商品图片没有变化?
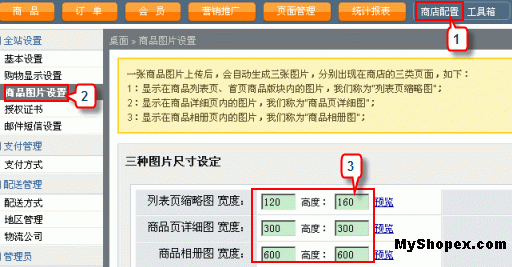
在商店后台的图片设置处,可以设置商品图片在前台的显示尺寸,使其更符合图片的原始大小。

但有用户反馈说,在这里设置了新的尺寸后,前台并没有变化,这是什么原因?
图片上传时,系统会根据此处已经设置好的尺寸来生成相应的图片,如果此处的尺寸进 行了变更,则只有新上传图片时才会起作用,原先已经上传好的图片不起作用。这里就相当于一个标准,制定了新的标准后,新添加的图片会起作用,而标准变更之 前已经上传的图片是不受新标准的制约。因此解决的方案就是让原先的图片根据新标准重新生成。
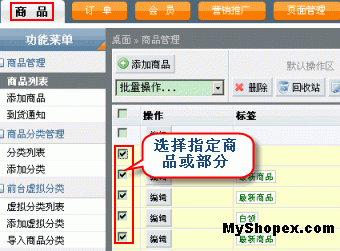
在商品列表中,选择需要重新生成图片的商品。

然后点击 批量操作,选择 重新生成图片

就可以根据新标准生成新的图片了

注意:此功能只对本地上传的图片有效,当图片是使用远程图片时,此功能无效。
为何远程图片显示不全?
越来越多的用户开始设置多个商店,所有商店调用同一服务器上的图片,包括商品的缩略图、详细图都调用远程图片。但有用户发现,在使用远程图片时,如 果远程图片尺寸与本店的设置不完全一致时,商品图片就显示不完整,尤其是远程图片比较大时,在商品中就只显示一部分,这是什么原因呢?
虽然商店本身对商品图片做了标准的限定,但只对本地上传的图片有效,当使用远程图片时就无法对其进行重新生成处理。下面分别说一下如何处理商店首页缩略图与商品列表页缩略图调用远程图片时的显示问题。
商店首页:模板可以对首页商品的显示尺寸做限定,做强制大小或超出截断处理。 编辑模板首页,编辑商品版块,点击里面的更多设置,可以看到选项 默认是超出截断,适用于本地上传的图片。 当商品图片是远程图片时,并且实际尺寸远远超出了商店中图片的设置,可选择强制大小,这样会把远程图片压缩显示,而不会只显示一部分。

商品列表页:模板中没有对商品列表页图片的设置,无法可视化操作。此时,可以在模板中手动增加代码,强行限制。 修改空间中/statics/里面的shop.css文件里面第47行 在原代码
.GoodsSearchWrap .items-list .goodpic { padding-right:10px; }
中添加
width:110px; height:130px; (110与130分别是本店的商品图片宽度与高度)
最终结果:
.GoodsSearchWrap .items-list .goodpic { padding-right:10px; width:110px; height:130px;}
这样就可以强制显示大小。
当然最好的解决方法还是把远程服务器上的图片尺寸修改为与本地图片尺寸要求完全一致。
为何放大镜效果不明显?
系统后台开启放大镜功能后,在商品详细页面,把鼠标放至图片上时就会显示一放大的图片,效果会更清晰。但有用户反馈说,虽然放大镜开启了,但效果并不明 显,这是什么原因呢? 开启放大镜后,在放大镜中调用的图片其实就是商品的相册图,也就是系统生成的尺寸最大的图,这个图越大,放大镜的效果才越明显。如果相册图的尺寸与详细图 的尺寸一样,或比较接近,则此时的效果就不明显了。 解决方法就是把相册图的尺寸设置的相对大些,然后重新生成图片。当然,尺寸不能高于原图尺寸。为何有商品的缩略图显示为有shopex标志的黑白图片?
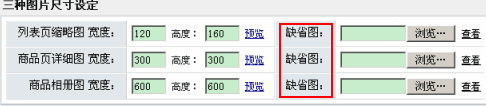
有的用户反馈说,在商店中上传商品图片时,如果没有上传图片或当上传失败时,前台会显示一个有shopex标志的黑白的图片,这是什么原因呢? 系统后台在设置商品图片尺寸的地方有缺省图的设置 如果没有上传图片,或上传失败时,系统会在前台自动调用缺省图片,不会空白显示。 此处的三张缺省图片位置在空间中images/default目录下,可以将其修改为自己网店的个性图片。当某个商品图片忘记上传,或上传失败时,可以自 动调用。